Weil ich wegen totaler Unfähigkeit von Vodafone, meinen neuen Internetanschluss anzuschalten, seit vier Tagen nur noch mit meinem Smartphone mobil ins Internet gehen kann, fiel mir eine interessante neue Methode zur Einschränkung der Netzneutralität auf, die Mobilprovider offensichtlich nutzen. Bisher habe ich das nur gesehen, wenn ich über einen Mobilprovider (hier 1&1) im Internet war – mit DSL wird das offenbar noch nicht gemacht.
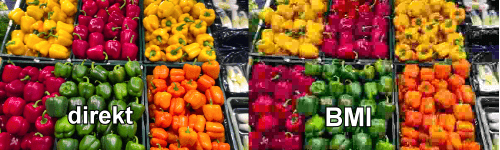
Wenn auch Ihre Bilder auf dem Webserver in den abgerufenen Webseiten blass und pixelig daherkommen, obwohl Sie sie auf dem Server in guter Qualität abgespeichert haben, könnte BMI die Finger im Spiel haben. Dies Kürzel steht nicht etwa für den Body-Mass-Index, sondern für einen kommerziellen Bilderkomprimierer mit dem Namen ByteMobile Inc..
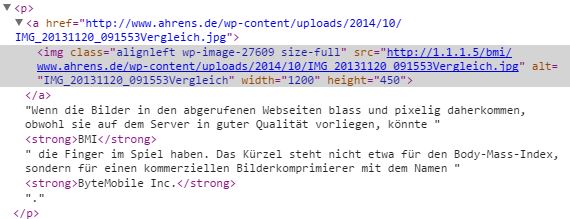
Wenn Sie sich die Adressen der Bilder im Quelltext der Seite anschauen, sehen Sie als Adresse eines Bildes, das eigentlich bei unserem Beispiel auf “http://www.ahrens.de/wp-content/uploads/2014/10/iWatch2014.jpg” abgespeichert ist, die Bildadresse “http://1.1.1.2/bmi/www.ahrens.de/wp-content/uploads/2014/10/iWatch2014.jpg“.
Von der IP 1.1.1.2 werden hier überkomprimierten Bilder über den Internetprovider anstelle der Originalbilder auf der Website platziert. Weder WordPress noch der Webmaster haben daran Schuld. Auch nicht der Anwender, der das Bild mit seinem Browser aufruft, sondern einzig und allein der Internetprovider – in meinem Fall 1&1, mit dem ich einen Vertrag über mobiles Internet habe.
So sieht das dann im Quellcode der Seite aus:
Hier hat also der Provider mit Hilfe der Firma BMI in den Quellcode der Internetseite eingegriffen und tauscht die Bilder gegen unmäßig komprimierte Versionen aus.
BMI nutzt dafür noch diverse andere Adressen, auch untereinander gemischt wie beispielsweise http://1.1.1.1/bmi/ ; http://1.1.1.2/bmi/ ; http://1.1.1.3/bmi/ ; http://1.1.1.4/bmi/ ; http://1.2.3.4/bmi/ ; http://1.2.3.9/bmi/ ; http://1.2.3.10/bmi/ und http://1.2.3.11.
Es geht dabei darum, Datenvolumen einzusparen, damit die Mobilverbindungen mit möglichst geringen Datenmengen zum aufrufenden Browser übertragen werden. Das ist ja bezüglich der Kosten der teuren Mobilfunkverbindungen unter Umständen auch ein Vorteil für den Anwender, aber der Betreiber des Servers, der für seine Besucher qualitativ hochwertige Bilder auf seinem Internetserver vorhält, wird hier von den Mobilfunkbetreibern regelrecht betrogen.
Im Grunde ist das eine neue Methode der Mobilfunkbetreiber, die Netzneutralität zu umgehen. Ich glaube nämlich nicht, dass 1&1 die eigenen werbewirksamen Hochglanzbilder auf seiner eigenen Homepage durch solchen minderwertigen Dreck ersetzt…