Also gut wir sind Kreative – bis vor nicht all zu langer Zeit am schwarzen Rollkragen-Pulli und schrillem Brillengestell zu erkennen. Alles Konventionelle ist uns zu wider, Werbung die verkauft zu “reklamig” und effiziente Produktion gehört ans Fließband und nicht ins Design Atelier.
Das sehe ich inzwischen völlig anders. Den Rollkragen-Pulli hab mich mir abgwöhnt als ich nah Südamerika zog – seit dem frage ich mich auch immer wieder wie man den Designprozess effizienter und damit günstiger gestalten kann ohne das der Kunde auf Qualität verzichten muss. Hier meine 10 Tipps:
1. Doppelt ist besser

Ein zweiter Monitor kostet heute nicht mehr die Welt die Produktivität steigert er jedoch enorm. Egal ob man den HTML/CSS Code auf dem einen und die Website auf dem anderen hat, oder die Photoshop Werkzeuge endlich einen Platz gefunden haben, der einem nicht mehr die Sicht versperrt. Wer nur kurze Zeit mit zwei Bildschirmen gearbeitet hat wird nicht mehr zurück wollen. Diesen Artikel zum Beispiel schreibe ich auf einem Monitor während ich mir die Vorschau auf dem anderen ansehen kann.
2. Etwas Führung schadet nicht

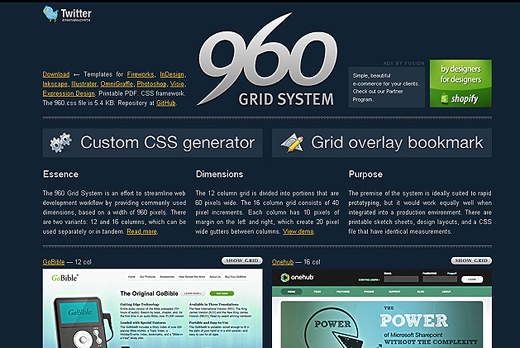
Als Kreative lieben wir unsere Freiheit und empfinden all zu schnell alles als Einschränkung. Aus dem Print Design schon seit Langem bekannt, bewähren sich jedoch das Gestaltungsraster auch im Webdesign. Ich persönlich verwende eine Abwandlung des 960 Grid Rasters das mit einer Vielzahl von Templates daher kommt. Der große Vorteil: Meine Kollegen haben das CSS schon im Paket, müssen Spaltenbreiten nicht mehr nachmessen und die Designs sind im Nu umgesetzt. In 16 oder 12 Spalten zu denken empfindet man vielleicht zuerst als Einschränkung, doch ähnlich wie die Einteilung bei wissenschaftlichen Texten in 3 oder 5 Punkte strukturiert auch ein Gestaltungsraster das Denken und führt nach kurzer Zeit schneller ans Ziel.
3. Erfinde das Rad nicht neu!
Besonders wir Designer neigen dazu das Rad gerne neu zu erfinden. Dem ist nichts entgegenzustellen außer: Es kostet Zeit. Aus der agilen Webprogrammierung ist der Grundsatz DRY (Don’t repeat yourself) bereits bekannt und erprobt und er gilt auch im Webdesign. In der Praxis heisst das:
- Benutze die gleichen Bilddatenbanken wieder, denn mit der Zeit bekommst du eine Übersicht über deren Bildmaterial.
- Wo wir gerade bei Bildmaterial sind: Ich habe ein über die Jahre gepflegte Verzeichnisstruktur mit Bildmaterial, das man wiederverwendet (z.B. Twitter Icons in 1001 verschiedenen Fassungen und der gleichen mehr). Das erspart mir stundenlanges Suchen nach Material.
- Man ist nicht originell nur weil man das Menü rechts platziert. Es gibt neuropsychologische Grundsätze und Regeln für ein gutes Screendesign. Einen guten Einstiegsartikel hat Jens Meiert 2006 schon mal veröffentlicht.
Es lohnt sich sich in das Thema einzulesen und das Gelernte anzuwenden. Man erspart sich selber und anderen viel Zeit. Statt über Dinge nachzudenken, die nicht denkenswert sind (das Menü gehört nun mal links hin) kann man sich den wichtigen Herausforderungen des Designs stellen. Und: man erspart dem späteren Besucher Zeit eine Navigation neu erlernen zu müssen, nur weil jemand besonders originell sein wollte. - Studiere den Wettbewerb. Das hat nichts mit “Abkupfern” zu tun. Es soll ein Screendesign für einen Zahnarzt sein: Hand auf’s Herz, wieviele Zahnarztseiten hast du in den letzten Monaten besucht? Es lohnt sich 10 oder 15 zu besuchen und Screenshots zu machen. Im Nu sieht man Sachen die sie gemeinsam haben und entwickelt Ideen schneller und kundenorientierter.
4. Papier und Stift bitte…
Übe dich im Skizzieren. Stift und Papier kommen nicht aus der Mode, besonders nicht bei Profis. Eine schnelle Skizze mit Hand ist in jedem Fall schneller als ein erster, zweiter oder dritter Versuch am Bildschirm. Ich skizziere meine Design sämtlich mit der Hand vor, prüfe ob alle notwendigen Elemente vorhanden und alle Inhalte untergebracht sind. Erst dann setz ich mich wieder an den Rechner und setze die Skizze um.
5. Schluss mit Twitter & Co
Mach deine Social Anwendungen zu, schließe dein Tweetdeck, schalte dein Skype auf “beschäftigt” oder auf ganz aus. Social Networking ist wichtig und toll und überhaupt ist Kommunikation unser Geschäft. All das stimmt, aber “Allein-Zeit” ist nicht minder wichtig. Nimm sie dir! Unterbrechnungen lenken nicht nur ab sondern sie verlangsamen deinen Denkprozess.
6. Stell die richtigen Fragen…
…und vor allem: Immer die gleichen Fragen. Ich verwende den gleichen 10 Punkte Webdesign Fragebogen als Einstiegspunkt. Unter anderem bitte ich meine Kunden mir Seiten zu zeigen bei denen ihnen die Navigation, das Farbschema, das Logo usw. gefällt. Die meisten Kunden sind in Designfragen unerfahren und nicht in der Lage ein wirklich brauchbares Briefing abzuliefern. Sie sind aber sehr wohl in der Lage auf Dinge zu deuten die ihnen gefallen. (Übrigens: Der Kunde freut sich über eine Linksammlung zu Website Galerien).
Anschließend lege ich Screenshots der Seiten an und verschaffe mir einen Überblick. Dabei notiere ich mir Gemeinsamkeiten, wie abgerundete Ecken, typische Gestaltungselemente. Mit dieser Vorbereitung ist das Gespräch mit dem Kunden weniger “schwammig”, den beide Seiten sind gut vorbereitet und in sehr kurzer Zeit können die übrigen Fragen geklärt werden.
7. Benutze Werkzeuge

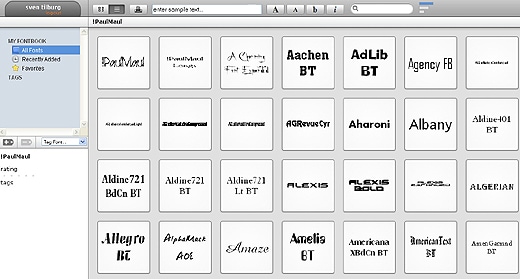
Man kann stundenlang nach dem perfekten Font suchen. Schneller geht es mit einem Tool wie MyFontbook. Noch schneller ist, wenn man einfach mal über seinen Schatten springt. Nur wir Designer sind Typografie vernarrt. Keine Frage: Eine saubere, gute Typografie ist unerlässlich, aber sie ist nur ein Teil des Ganzen und wir Designer neigen dazu diesen Teil überzubewerten und stundenlang nach der perfekten Schrift zu stöbern. Wähle einen sauberen, passenden Schrifttyp und mach weiter. Eine einfache ordentliche Type ist oft völlig ausreichend. (Lesetipp: Die gefühlte Lesbarkeit von Martin Liebig).

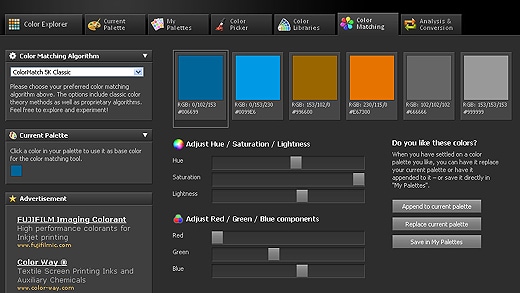
Ähnliches gilt für Farbwahl. Eine harmonierende Farbpalette zusammenstellen kann Stunden dauern. Ich spare mir Dank dem ColorExplorer viel Zeit in dem ich den nur den ersten Farbwert aussuche und mir den Rest online abmischen lasse. Das ganze als Screenshot in den zweiten Monitor geladen und schon ist in Sachen Farbwahl so manches klarer. Natürlich müssen dann noch zusätzliche Schattierungen und Nuancen gesucht werden, doch das geschieht im Designprozess schneller, wenn man bereits eine Farbpalette zur Verfügung hat.
8. Plane deine Zeit

Es klingt so banal – doch so hilfreich ist es auch. Ein beliebiges Kalender-Tool ist ausreichend: Plane wann du welches Design machen willst und halte dich daran. Ich benutze Sunbird und trage ein wann ich vorhabe an was zu arbeiten. In diesen Zeitfenstern schalte ich mein Skype ab, gehe nicht ans Telefon, lese keine eMails, twitter nicht und hab auch meiner Frau und Tochter beibringen können mich höchstens mit einer Tasse Kaffee stören zu dürfen. ;-)
9. Spickzettel sind erlaubt
Die Schulzeit ist vorbei – Spickzettel sind erlaubt! Ich hab meine als PDF, Screenshots etc. meist in digitaler Form und die wichtigsten an der Wand hängen. Von Photoshop Hotkeys, über htaccess Beispiele bis zur einer Übersicht welche Fonts auf welchem OS verfügbar sind.
10. Hab Spaß und sei neugierig
Meinen Tag beginne ich mit einer kurzen Durchsicht meiner Lieblingsblogs oder dem Lesen eines Tutorials. Jeden Tag lerne ich was hinzu und erhalte Inspirationen. Für mich das wichtigste dabei – den Spass teilen. Sagt dem Autor eines guten Blogartikels das er gut ist. Teilt Euer Wissen mit anderen. Man erhält es um ein vielfaches wieder und mit Spass und Inspiration geht nun mal alles schneller und besser von der Hand.
Ich muss zugeben, dass mir beim Schreiben dieser 10 Punkte noch einige einfielen, die ich weg gelassen habe. Zum einen wollte ich mich an die 10 Punkte halten zum anderen (ich geb es zu) spare ich mir ein wenig Stoff für einen längeren Artikel über den einen oder anderen Tipp & Trick. Einen jedoch will ich noch erwähnen weil ich selber darin so schlecht bin und es doch so effektiv ist: Den Schreibtisch leer halten. Ein leerer Schreibtisch schafft Platz für Inspiration. Gibt Raum zum Denken.
Ich denke ich werde nun erstmal einen Kaffee kochen und meinen Tisch aufräumen. ;-)





