Haben Sie schon von Mozilla’s Online-Webeditor Thimble gehört? Verschiedene Newsdienste haben in den letzten Tagen darüber berichtet und Interesse geweckt, deshalb haben wir uns Thimble genauer angeschaut.
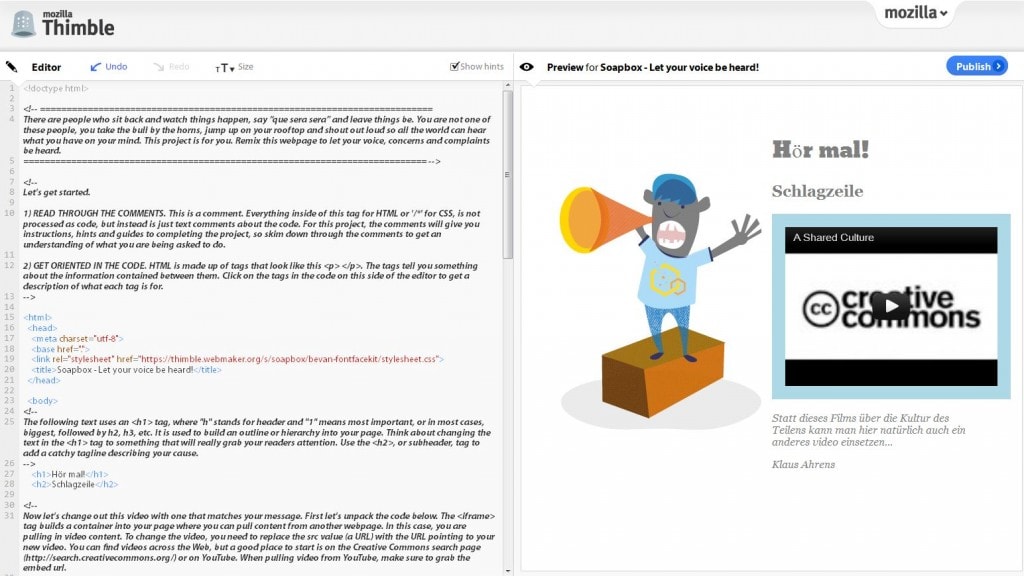
Ein paar Tage vor dem heutigen Start der Mozilla Code Party wurde das Projekt im Internet aufgemacht. Die Webanwendung enthält einen HTML-Editor mit Live-Vorschau auf der gleichen Seite und wird nur mit dem Browser aufgerufen. Thimble soll wie auch andere Tools von Mozilla ein Werkzeug zum Erlernen von HTML und CSS sein. Unser Screenshot zeigt, wie die Oberfläche von Thimble aussieht:
Man kann mit einem leeren Projekt beginnen, aber auch mit einem fertigen Beispiel. Zum Test haben wir hier das Beispiel “Speak your Mind”, ein Shoutbox-Projekt, geladen und etwas modifiziert.
Links sieht man den Quelltext des Projekts und kann ihn auch ändern. Die Änderungen werden sofort im rechten Vorschaubereich sichtbar.
 Die fertige Anwendung kann man über den “Publish”-Button auch im Internet veröffentlichen, den Webspace stellt das Projekt selbst zur Verfügung. Damit hat man dann möglicherweise seine erste Internetseite selbst erstellt.
Die fertige Anwendung kann man über den “Publish”-Button auch im Internet veröffentlichen, den Webspace stellt das Projekt selbst zur Verfügung. Damit hat man dann möglicherweise seine erste Internetseite selbst erstellt.
Es gibt natürlich noch Schwächen, wie man an der Überschrift “Hör mal!” sieht, der Buchstabe ö macht keinen guten Eindruck. Auch die Geschwindigkeit lässt zumindest zurzeit zu wünschen übrig. Schade auch, dass Thimble zunächst nur in Englisch vorliegt.
Als Lernprogramm für HTML und CSS ist es aber sicher schon gut geeignet.